Ice Cream App COMPOSE UI UX

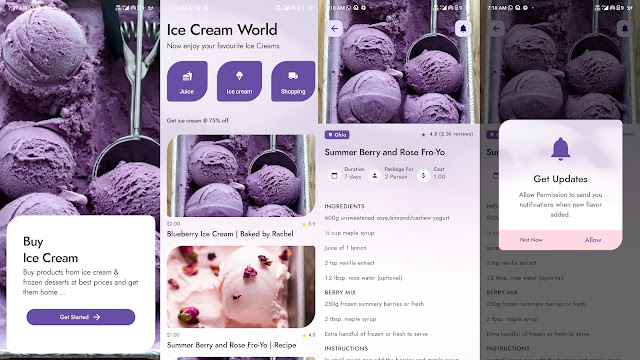
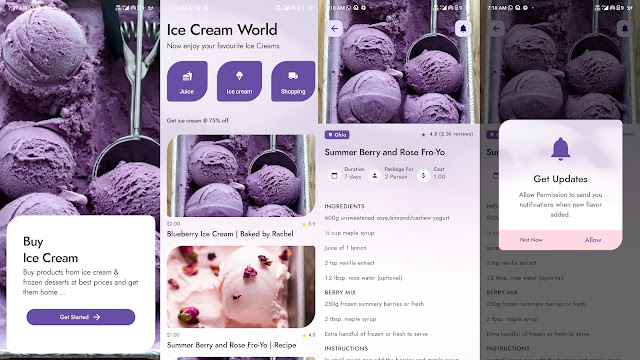
Ice Cream App android COMPOSE UI UX, where you can display your ice cream collection. In the application, you will find many screens: Splash Screen, Categories Screen, Details Screen, and Custom Dialog Screen.

Create a rounded corners button in android jetpack compose.
package com.compose.example
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.Button
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import com.compose.example.ui.theme.ComposeExampleTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposeExampleTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
MainContent()
}
}
}
}
}
@Composable
fun MainContent() {
Box(
contentAlignment = Alignment.Center
) {
// * Rounded corners button
Button(
onClick = { /*TODO*/ }
, shape = RoundedCornerShape(20.dp)
//, shape = RoundedCornerShape(topEnd = 12.dp, bottomEnd = 12.dp)
) {
Text(
text = "Rounded corners button",
Modifier.padding(12.dp))
}
}
}
..