Ice Cream App COMPOSE UI UX

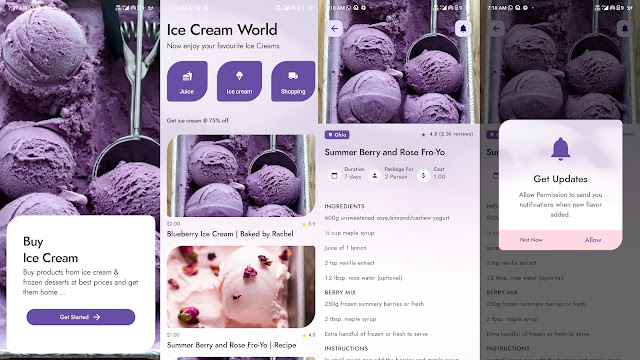
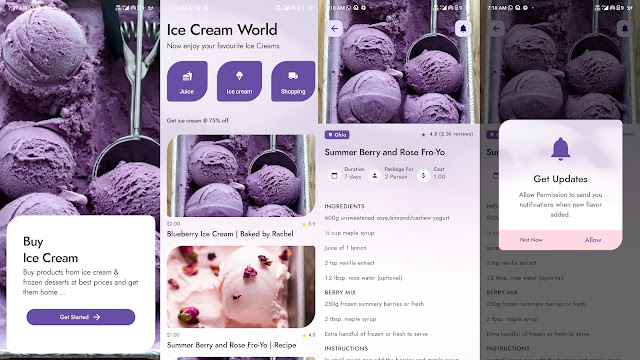
Ice Cream App android COMPOSE UI UX, where you can display your ice cream collection. In the application, you will find many screens: Splash Screen, Categories Screen, Details Screen, and Custom Dialog Screen.

Bottom sheet is an area containing additional content that are anchored to the bottom of the screen.
Scaffold basically provides API that will combine different material components to make our layout. In the same way BackdropScaffold uses a backdrop as the centerpiece of the screen.
To use bottom sheet we need BottomSheetScaffold which is annotated as ExperimentalMaterialApi, BottomSheetState (State which persistent bottom sheet in BottomSheetScaffold), remember BottomSheetScaffoldState ( which create and remember BottomSheetScaffoldState)
Some parameters for BottomSheetScaffold were given below:
package com.compose.example
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.ExperimentalFoundationApi
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.lazy.GridCells
import androidx.compose.foundation.lazy.LazyVerticalGrid
import androidx.compose.material.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.*
import androidx.compose.material3.Button
import androidx.compose.material3.Icon
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.rememberCoroutineScope
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.vector.ImageVector
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.compose.example.ui.theme.ComposeExampleTheme
import kotlinx.coroutines.launch
class MainActivity : ComponentActivity() {
@OptIn(ExperimentalFoundationApi::class, ExperimentalMaterialApi::class)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposeExampleTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
BottomSheetDemo()
}
}
}
}
}
data class BottomSheetItem(val title: String, val icon: ImageVector)
@ExperimentalFoundationApi
@ExperimentalMaterialApi
@Composable
fun BottomSheetDemo() {
val bottomSheetItems = listOf(
BottomSheetItem(title = "Notification", icon = Icons.Default.Notifications),
BottomSheetItem(title = "Mail", icon = Icons.Default.MailOutline),
BottomSheetItem(title = "Scan", icon = Icons.Default.Search),
BottomSheetItem(title = "Edit", icon = Icons.Default.Edit),
BottomSheetItem(title = "Favorite", icon = Icons.Default.Favorite),
BottomSheetItem(title = "Settings", icon = Icons.Default.Settings)
)
val bottomSheetScaffoldState = rememberBottomSheetScaffoldState(
bottomSheetState = BottomSheetState(BottomSheetValue.Collapsed)
)
val coroutineScope = rememberCoroutineScope()
BottomSheetScaffold(
scaffoldState = bottomSheetScaffoldState,
sheetContent = {
Column(
content = {
Spacer(modifier = Modifier.padding(16.dp))
Text(
text = "Create New",
modifier = Modifier
.fillMaxWidth(),
textAlign = TextAlign.Center,
fontWeight = FontWeight.Bold,
fontSize = 21.sp,
color = Color.White
)
LazyVerticalGrid(
cells = GridCells.Fixed(3)
) {
items(bottomSheetItems.size, itemContent = {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxWidth()
.padding(top = 24.dp)
) {
Spacer(modifier = Modifier.padding(8.dp))
Icon(
bottomSheetItems[it].icon,
"",
tint = Color.White
)
Spacer(modifier = Modifier.padding(8.dp))
Text(text = bottomSheetItems[it].title, color = Color.White)
}
})
}
}, modifier = Modifier
.fillMaxWidth()
.height(300.dp)
.background(Color(0xFF6650a4))
.padding(16.dp)
)
},
sheetPeekHeight = 0.dp,
topBar = {
TopAppBar(
title = { Text("Bottom Sheet Demo") },
backgroundColor = Color.White,
contentColor = Color.Blue
)
}
) {
Column(modifier = Modifier.fillMaxSize()) {
Button(
modifier = Modifier
.padding(20.dp),
onClick = {
coroutineScope.launch {
if (bottomSheetScaffoldState.bottomSheetState.isCollapsed) {
bottomSheetScaffoldState.bottomSheetState.expand()
} else {
bottomSheetScaffoldState.bottomSheetState.collapse()
}
}
}
) {
Text(
text = "Click to show Bottom Sheet"
)
}
}
}
}