Ice Cream App COMPOSE UI UX

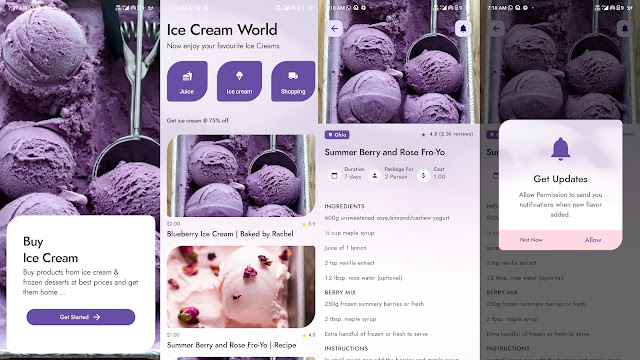
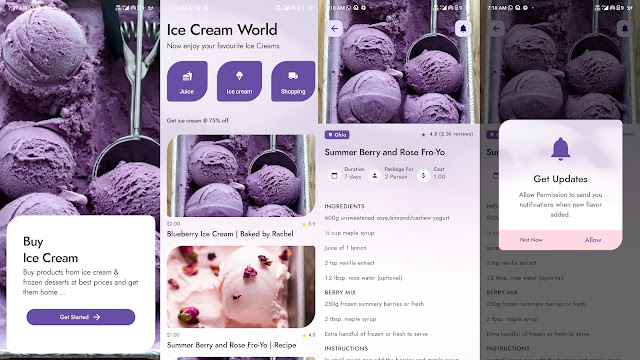
Ice Cream App android COMPOSE UI UX, where you can display your ice cream collection. In the application, you will find many screens: Splash Screen, Categories Screen, Details Screen, and Custom Dialog Screen.

Navigation bars offer a persistent and convenient way to switch between primary destinations in an app.
package io.material.compose
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Home
import androidx.compose.material.icons.filled.Search
import androidx.compose.material.icons.filled.Settings
import androidx.compose.material3.*
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import io.material.compose.model.post1
import io.material.compose.ui.design.PostCardPopular
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun NavigationRailSample() {
var selectedItem by remember { mutableStateOf(0) }
LazyColumn(
Modifier.padding(75.dp,0.dp,0.dp,0.dp),
verticalArrangement = Arrangement.spacedBy(8.dp)
) {
val list = (0..25).map { it.toString() }
items(count = list.size) {
// * card view
PostCardPopular(post1, {})
}
}
val items = listOf("Home", "Search", "Settings")
val icons = listOf(Icons.Filled.Home, Icons.Filled.Search, Icons.Filled.Settings)
//..........................................................................................
// Navigation Rail Sample
NavigationRail {
items.forEachIndexed { index, item ->
NavigationRailItem(
icon = { Icon(icons[index], contentDescription = item) },
label = { Text(item) },
selected = selectedItem == index,
onClick = { selectedItem = index }
)
}
}
}
..