Ice Cream App COMPOSE UI UX

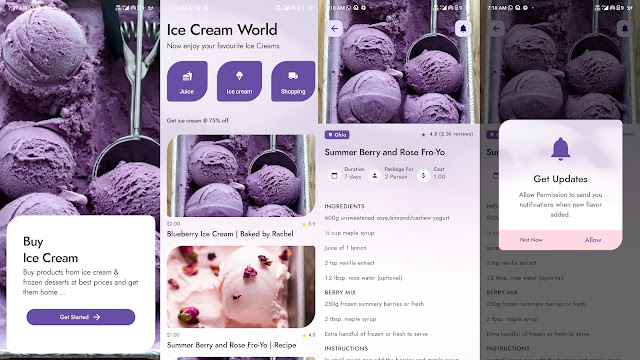
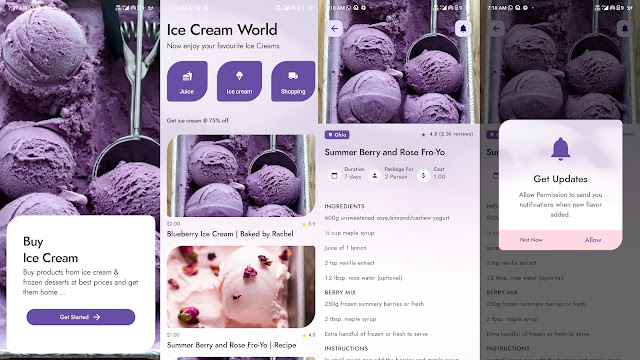
Ice Cream App android COMPOSE UI UX, where you can display your ice cream collection. In the application, you will find many screens: Splash Screen, Categories Screen, Details Screen, and Custom Dialog Screen.

Menus display a list of choices on temporary surfaces.
package io.material.compose
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.wrapContentSize
import androidx.compose.material.Divider
import androidx.compose.material.DropdownMenu
import androidx.compose.material.DropdownMenuItem
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.ArrowBack
import androidx.compose.material3.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.res.painterResource
import androidx.navigation.NavController
import io.material.compose.ui.theme.Purple40
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun MenuDemo(navController: NavController) {
val context = LocalContext.current
var expanded by remember { mutableStateOf(false) }
Scaffold(
topBar = {
CenterAlignedTopAppBar(
title = { Text("Menus") },
Modifier.background(Purple40),
navigationIcon = {
IconButton(onClick = { /* doSomething() */
navController.navigateUp()
}) {
Icon(
imageVector = Icons.Filled.ArrowBack,
contentDescription = "Localized description"
)
}
},
actions = {
IconButton(onClick = {
customChromeTab(context)
}) {
Icon(
painter = painterResource(id = R.drawable.ic_baseline_open_in_new_24),
tint = Purple40,
//imageVector = Icons.Filled.PlayArrow,
contentDescription = "Read more"
)
}
}
)
},
content = {
Box(modifier = Modifier.fillMaxSize()) {
Button(
onClick = {
expanded=true
},
modifier = Modifier.align(Alignment.Center)
) {
Text(text = "Menu Sample",style = MaterialTheme.typography.labelLarge)
}
}
}
)
//............................................................................................
Box(modifier = Modifier.fillMaxSize().wrapContentSize(Alignment.Center)) {
DropdownMenu(
expanded = expanded,
onDismissRequest = { expanded = false }
) {
DropdownMenuItem(onClick = { /* Handle refresh! */
expanded = false
}) {
androidx.compose.material.Text("Refresh",style = MaterialTheme.typography.labelLarge)
}
DropdownMenuItem(onClick = { /* Handle settings! */
expanded = false
}) {
androidx.compose.material.Text("Settings",style = MaterialTheme.typography.labelLarge)
}
Divider()
DropdownMenuItem(onClick = { /* Handle send feedback! */
expanded = false
}) {
androidx.compose.material.Text("Send Feedback",style = MaterialTheme.typography.labelLarge)
}
}
}
}
..